วันนี้เราจะมาทำหน้าโฮมเพจกันให้เสร็จนะครับ โดยคร่าวๆที่เราจะทำก็เหมือนกันกับหน้าที่โฮมเพจทั่วไปมี เนื่องจากเรามีหน้าโฮมเรียบร้อยแล้วดังนั้นสิ่งที่เราจะเพิ่มก็มี
- หน้า About me
- หน้า Contact
- Navigation สำหรับไปยังหน้าต่างๆ
โดยการที่จะทำให้หน้าเว็บดูสวยงามขึ้นผมจะขอใช้ Bootstrap Framework ครับ สำหรับใครที่สงสัยว่ามันคืออะไรสามารถเข้าไปดูที่ เว็บ
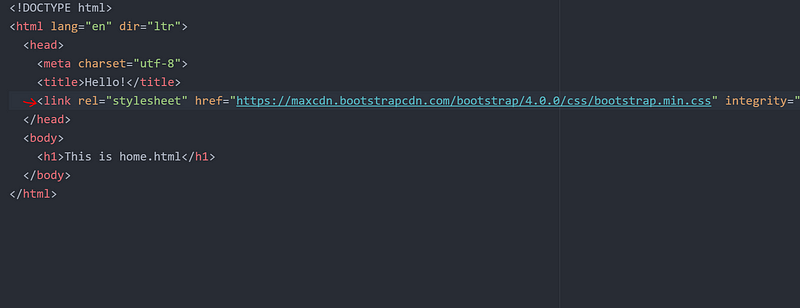
ผมจะเริ่มจากการตกแต่งหน้า home.html ที่เราทำไว้ในรอบที่แล้วก่อน เปิด home.html ที่เป็น template ขึ้นมาก่อนครับ

จากนั้นผมก็ลิ้งค์ CDN stylesheet ของ Bootstrap Framework ใส่
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">สามารถก็อปไปวางที่ไฟล์ Html ได้เลยครับ

พอเปิดเว็บขึ้นมาใหม่จะเห็นว่าเว็บของเรามีฟอนต์ที่สวยขึ้นแล้ว สำหรับวิธีใช้งาน Bootstrap ผมแนะนำเว็บนี้ครับ เนื่องจากไม่อยากเขียนอะไรนอกเหนือจาก Django มาก อันนี้เป็นหน้าเว็บที่ผมตกแต่งจนเสร็จครับ
ทีนี้ก็มาทำหน้า About me กับ Contact กันต่อ

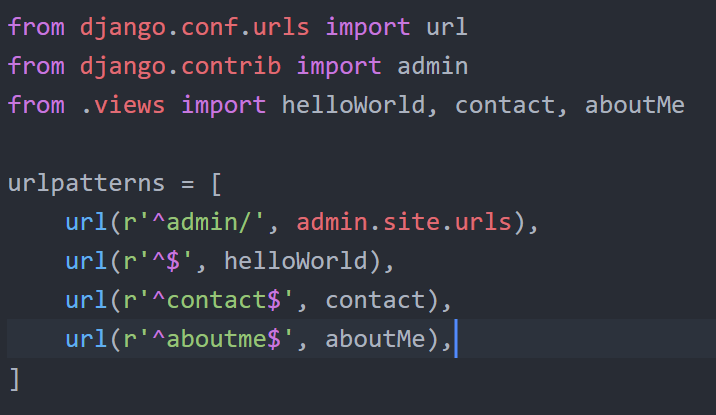
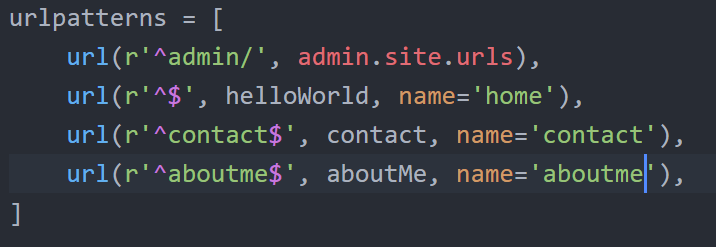
ผมเพิ่ม url 2 อันจากอันที่มีอยู่สำหรับหน้า contact กับหน้า aboutme ใน urls.py

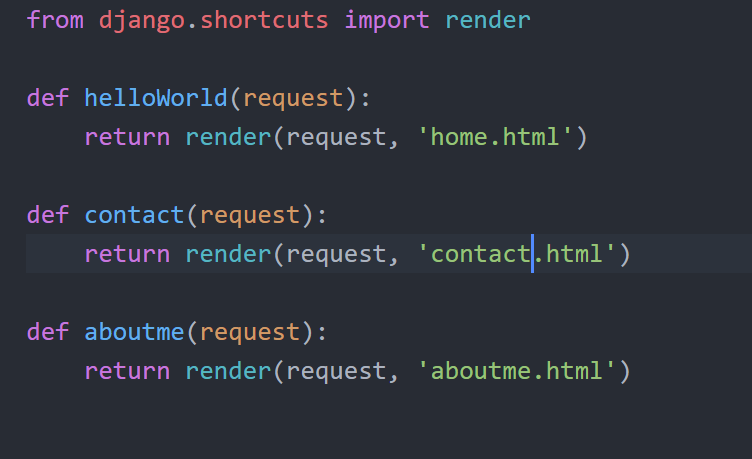
หลังจากนั้นเราก็ไปสร้างไฟล์ aboutme.html กับ contact.html
แต่ลองสังเกตดูครับว่า สำหรับไฟล์ html ทุกอันที่เราสร้างจะมีส่วนที่มีเหมือนกันคือการประกาศ HTML แล้วก็การ link CDN ของ Bootstrap เข้ามา ซึ่งเป็นการทำงานที่ซับซ้อน แล้วถ้าหากโปรเจคใหญ่ขึ้นก็อาจทำให้สับสนได้
เราจึงจะใช้ฟีเจอร์นึงของ Django ที่ชื่อว่า Template Inheritance ครับ ซึ่งจะสามารถทำให้เราสืบทอดมาจากไฟล์ HTML ได้

ตอนนี้ผมสร้าง base.html ขึ้นมา ซึ่งจะเป็น base ให้เทมเพลทตัวอื่นครับ Concept ง่ายๆของมันให้ดูที่โค้ดข้างล่างครับ
นี่คือไฟล์ base.html ของผม ผมใส่แท็ก {% block %} ไว้ซึ่งเมื่อไฟล์นี้ถูกนำไปใช้เป็น base โค้ดของไฟล์ที่เอาไปใช้จะเริ่มต้นตรงที่ {% block %} พอดี
นี่คือไฟล์ home.html ที่ผมแก้มาใช้ template inheritance แทนครับ จะเห็นว่า code สั้นลงมากๆ
เทียบกับตัวเก่า
ทีนี้ก็ทำ Template ของทุกหน้าให้เสร็จครับ
ทีนี้เราก็ทำเสร็จตามเป้าหมายไป 2 อย่างแล้วครับ ซึ่งก็คือทำหน้า Contact และ About me เพราะฉะนั้นสิ่งต่อไปที่เราจะทำก็คือ Link ทุกหน้าเข้าหากัน
หรือก็คือการเติม attribute ในช่อง href ของแท็ก a ที่เราว่างไว้นั่นแหละครับ โดยการเติมแท็กนี้มีหลายวิธีเช่น
- เติมเข้าไปทั้ง address เลยเช่นโดเมนของเราอยู่ที่ yourdomain.com เราก็เติมไปเป็น yourdomain.com/aboutme
- เติม Absolute Path บนคอมพิวเตอร์ (ซึ่งไม่แนะนำเท่าไร)
- หรือเติมแบบ url tag ซึ่งเราจะใช้ตัวนี้ทำครับ
เปิดไฟล์ urls.py ของเราขึ้นมาแล้วเติม name เข้าไปที่ url แต่ละตัว โดย name จะเป็นชื่อที่เราใช้เรียกหน้านั้นๆ ใน Template ครับ

ทีนี้ก็เติม {% url ‘ชื่อหน้าที่ตั้งไว้’ %} เข้าไปใน href ทุกตัวที่เราเว้นไว้ เมื่อเสร็จแล้วก็ลองรันเว็บดูครับ
เป็นอันเสร็จสิ้นการสร้างโฮมเพจอันยาวนานถึง 3 บทความของเราแล้วนะครับ 5555 คือเนื่องจากเขียนไปเขียนมาเรื่อยๆผมคิดว่าผมจะแบ่งบทความออกเป็นส่วนๆดีกว่าครับ โดยส่วนแรกหรือก็คือส่วนนี้ที่จบไปแล้วจะนับว่าเป็นส่วนพื้นฐานการใช้ Django การใช้ Templates การตั้งค่าเบื้องต้น การใช้ url การสร้าง view ครับ เดี๋ยวถ้ามีโอกาสผมจะเขียน Cheatsheet ไว้เผื่อจะได้มีประโยชน์เล็กๆน้อยๆครับ
สำหรับใครที่อ่านมาถึงตรงนี้แล้วชอบ Django แล้วสนใจศึกษาเพิ่มเติมสามารถหาดูใน Documentation ของ Django ได้ครับ สิ่งที่น่าสนใจอื่นๆก็มี Model, Form, Admin, Class-Based Views หรืออาจจะเป็นไลบรารี่แยกอย่าง Django REST Framework ถ้าผมมีเวลาจะพยายามทยอยลงเรื่อยๆครับ
ป.ล. สำหรับโค้ดที่ผ่านมาผมอัพขึ้น github ด้วยนะครับ
Medium ที่ 16
ปีนี้ผมตั้งใจว่าจะเขียน Medium ให้ได้เดือนละ 4–5 Medium ครับ สิ้นปีก็จะมี 52 Medium เท่ากับจำนวนสัปดาห์ใน 1 ปีพอดี ไม่รู้จะทำได้มั้ย แต่ก็ถือเป็น Passion เล็กๆน้อยๆของผมครับ 5555
ผมเขียนบทความหลายแนวแล้วแต่ว่าอยากเขียนยังไง ถ้าอยากให้กำลังใจช่วยกด Clap ให้ซักที สองทีด้วยนะครับ :D
เจอกันบทความหน้าครับ