บทความนี้ตั้งใจจะเขียนมานานแล้วครับ แต่ฝีมือยังไม่คล่องพอเลยไม่มีโอกาสได้เขียนซักที เอาจริงๆตอนนี้ผมก็ยังไม่ได้คล่องอะไรขนาดนั้น แต่ว่าอยากเอามาเขียนไว้เผื่อซักวันลืมอะไรไปจะได้เอามาอ่านเองครับ

สำหรับ django คิดว่าทุกท่านน่าจะรู้จักกันดีครับ มันเป็น web framework ตัวนึงที่มีความนิยมมากๆ (อีกตัวที่นิยมเป็น micro-web framework ชื่อ flask) เพราะสามารถเขียนได้ง่าย จัดการโค้ดง่าย มีเครื่องมือครบครัน แล้วก็ประสิทธิภาพค่อนข้างสูง

เอางี้ดีกว่า ก่อนผมจะอวย django มากไปกว่านี้เรามาลองเขียนเว็บง่ายๆกันก่อนเลยครับ จะได้รู้ว่ามันทำงานยังไงกันแน่
- ก่อนอื่นติดตั้งตัว framework ก่อนครับ สามารถเปิด command line มาแล้วพิมพ์
pip install django==1.11(ปัจจุบันเวอร์ชัน 2 ออกมาแล้วแต่ใน tutorial นี้จะอ้างอิงตาม 1.11 ครับ) - จากนั้นให้เราสร้างโปรเจคขึ้นมาใช้คำสั่ง
django-admin startproject <ชื่อโปรเจค>
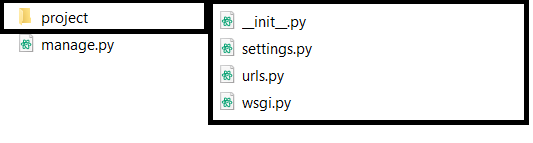
ทีนี้ผมจะได้โฟลเดอร์โปรเจคของผมแล้ว ในโฟลเดอร์นั้นจะมีอีกโฟลเดอร์นึงเอาไว้เก็บไฟล์สำหรับโปรเจคของเรา แล้วก็ไฟล์ชื่อ manage.py เป็นไฟล์ที่เราจะเอาไว้สั่งงาน (startproject ใน documentation)

3. ขอให้กดเข้าไปดูในโฟลเดอร์ของโปรเจคเราก่อนครับ ตอนนี้ขอให้โฟกัสกับไฟล์ urls.py ก่อนครับ เพราะว่าจะเป็นไฟล์ที่เราใช้ทำงาน(ในพาร์ทนี้)
ไฟล์นี้ทำหน้าที่ตามชื่อเลยครับ มันจะใช้กำหนดว่า url (www.google.com/อะไรก็ว่าไป) จะลิงค์ไปที่หน้าไหน โดยมันจะตรวจจาก Regular Expression ของ url ที่อยู่ใน ลิสต์ urlpatterns ครับ อาจจะฟังดูงงๆแต่ลองดูโค้ดดูครับจะได้เห็นภาพ
ทีนี้ผมเอา url ของผมใส่เข้าไปใน urlpatterns โดยมันจะ match “^$” ซึ่งก็คือว่างเปล่าไม่มีอะไรครับ(หน้าโฮมก็มักจะว่างเปล่าเหมือนกัน) เมื่อมัน match แล้วมันจะลิงค์ไปยังฟังค์ชัน helloWorld (ซึ่งผมยังไม่สร้าง)
จะสังเกตว่า url จำเป็นต้องรับ argument 2 ตัวคือ 1. regular expression pattern เอาไว้สำหรับจับ url 2.ฟังค์ชัน(หรือเมธอดของคลาส) ที่จะลิงค์ไปยังหน้านั้น
ทีนี้ผมก็สร้างฟังค์ชันสำหรับลิงค์ไปยังหน้าที่ผมสร้าง url ไว้ครับ ชื่อว่า helloWorld โดยจุดที่ควรสังเกตคือฟังค์ชันที่เราสร้างจะต้องรับ argument 1 ตัว (ชื่ออะไรก็ได้ แต่ควรใช้ request เพื่อให้เป็นสากล) จากนั้นก็จะ return ออกมาเป็นหน้าเพจที่เราต้องการ ซึ่งฟังค์ชันนี้จะเรียกว่า “view”
อีกจุดที่ต้องทราบคือผม return ออกมาเป็น HttpResponse ซึ่งมันจะทำให้เราสามารถ return ค่าออกมาเป็น html ได้โดยตรง

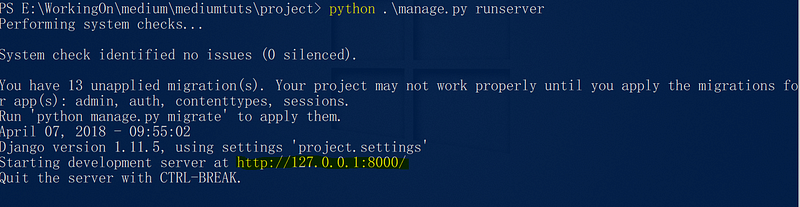
<h1>This is homepage</h1> เมื่อแสดงผลออกมาจะหน้าตาอย่างนี้ทีนี้เราก็มาลองดูว่าโฮมเพจที่เราเขียนมามันใช้ได้มั้ย เปิด command line ขึ้นมาอีกทีแล้วพิมพ์คำสั่ง python manage.py runserver

จากนั้นเราก็เข้าไปดูที่ http://127.0.0.1:8000/ ตามที่มันบอก

จะเห็นว่ามันทำงานได้แล้วครับ ทีนี้ถ้าอยากให้เว็บสวยๆก็คงต้องไปเขียน html ดีๆล่ะครับ 5555
ปกติแล้วเรามักจะไม่นิยมเขียน view ในไฟล์ urls.py ครับแต่จะเขียนแยกอีกไฟล์นึง ชื่อ views.py แล้วค่อย import มาใช้
ผมอัพลง github ไว้อยู่นะครับเผื่ออยากเห็นโค้ด
Medium ที่ 14
ปีนี้ผมตั้งใจว่าจะเขียน Medium ให้ได้เดือนละ 4–5 Medium ครับ สิ้นปีก็จะมี 52 Medium เท่ากับจำนวนสัปดาห์ใน 1 ปีพอดี ไม่รู้จะทำได้มั้ย แต่ก็ถือเป็น Passion เล็กๆน้อยๆของผมครับ 5555
ผมเขียนบทความหลายแนวแล้วแต่ว่าอยากเขียนยังไง ถ้าอยากให้กำลังใจช่วยกด Clap ให้ซักที สองทีด้วยนะครับ :D
เจอกันบทความหน้าครับ