ช่วงนี้ผมสังเกตว่าเว็บแพลตฟอร์มที่เกี่ยวข้องกับ Real-Time Communication จะบูมมากๆเลย ว่าแล้วว่างๆก็เลยอยากลองเขียนเว็บที่เกี่ยวข้องกับ Real-time Communication ขึ้นมาดูบ้างครับ
โดยสิ่งที่ผมต้องการที่จะสร้างก็ตามชื่อบล็อกนี้เลย คือ Streaming Platform คล้ายๆกันกับ Twitch
เนื่องจากมีความรู้เรื่องเกี่ยวกับ Real-time Communication ไม่มากตอนสร้างเลยใช้เวลานานพอสมควรเลยครับ 😂
เทคโนโลยีที่เกี่ยวข้อง
ก่อนที่จะเริ่มเขียนกันผมจะพูดถึงเทคโนโลยีที่เราจะนำมาใช้ในการสร้างกันก่อนครับ
- RTMP — Real time messaging protocol

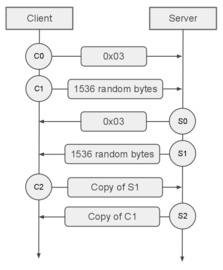
ตามชื่อเลยครับ RTMP เป็นโปรโตคอลนึงที่ใช้ส่งข้อมูลในลักษณะที่เป็น real-time ซึ่งสร้างขึ้นโดยมี TCP เป็นส่วนประกอบ
การทำงานก็จะมีการ handshake บลาๆๆ ถ้าใครสนใจสามารถหาอ่านเพิ่มเติมได้ครับ
2. HLS — HTTP Live Streaming

HLS เป็นมาตรฐานที่ถูกพัฒนาโดย Apple เพื่อที่จะแสดง Live Streaming บน HTTP/HTTPS โดยเฉพาะครับ ซึ่งสามารถนำมาแสดงผลบนเบราเซอร์ได้สะดวกกว่า RTMP
โปรแกรมที่จำเป็น
- OBS

OBS เป็นโปรแกรมที่เราจะใช้ในการอัดภาพหน้าจอครับ โดยเราจะใช้ OBS ส่งภาพที่เป็น feed หน้าจอของเราไปที่เซิฟเวอร์ซึ่งเราจะส่งข้อมูลผ่าน RTMP
2.FFMpeg

FFMpeg เป็นโปรแกรมที่ใช้งานได้หลากหลายมาก แต่งานที่เราต้องการคือเอา FFMpeg มาใช้แปลงข้อมูลจาก RTMP ไปเป็น HLS ครับ
เริ่มเขียนโค้ดกันดีกว่า
โค้ดที่เราจะเขียนจะมีอยู่ 2 ฝั่งคือฝั่ง Backend และ Client
- ฝั่ง Backend เราจะรับข้อมูลที่เป็น feed ของภาพหน้าจอมากจาก OBS ครับ เพื่อความสะดวกในการสร้างผมจะใช้ Library ตัวนึงชื่อว่า Node Media Server
ก่อนอื่นก็จะต้องสร้างโปรเจคก่อนnpm init -y
npm i node-media-server
เมื่อสร้างโปรเจคแล้วก็สร้างไฟล์ index.js ขึ้นมาแล้วเขียนไฟล์ตามนี้ครับ
โค้ดข้างบนจะเป็นโค้ดที่ใช้สำหรับ config ค่าให้กับ Node Media Server พอถึงตรงนี้ถ้าเราสั่งรันก็จะสามารถใช้งานได้ทันที (อย่าลืมตั้ง path ของ ffmpeg ให้ตรงกับของเครื่องเราก่อนนะครับ) ถือว่า backend เสร็จแล้ว
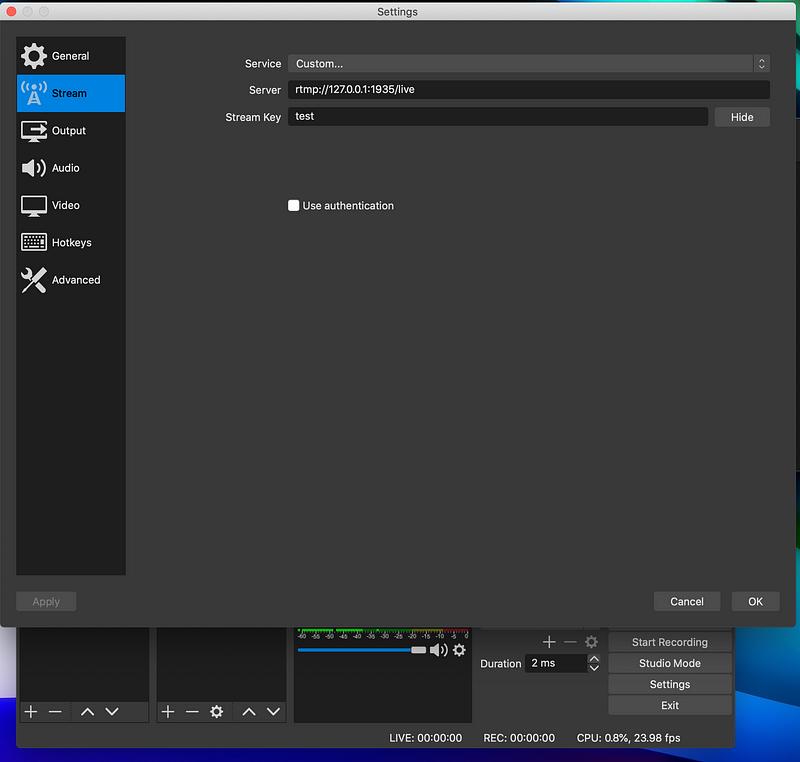
แต่เพื่อเป็นการทดสอบก็เปิด OBS ขึ้นมาก่อน
เลือกที่ Settings > Stream > Service ให้เลือกเป็น custom > ป้อน Server เป็น rtmp://127.0.0.1:1935/live > Stream Key สามารถใส่เป็นอะไรก็ได้ ซึ่งผมจะใส่เป็น test

จากนั้นถ้ากด OK แล้วกดรันก็จะเห็นว่าที่ console ที่เรารันจะมีการบอกการเชื่อมต่อนู่นนี่ซึ่งก็มาจากตัว OBS
2.ฝั่ง Frontend จะเป็นฝั่งที่เราไปขอข้อมูล Video มาจาก Server แล้วก็นำมาแสดงผลครับ

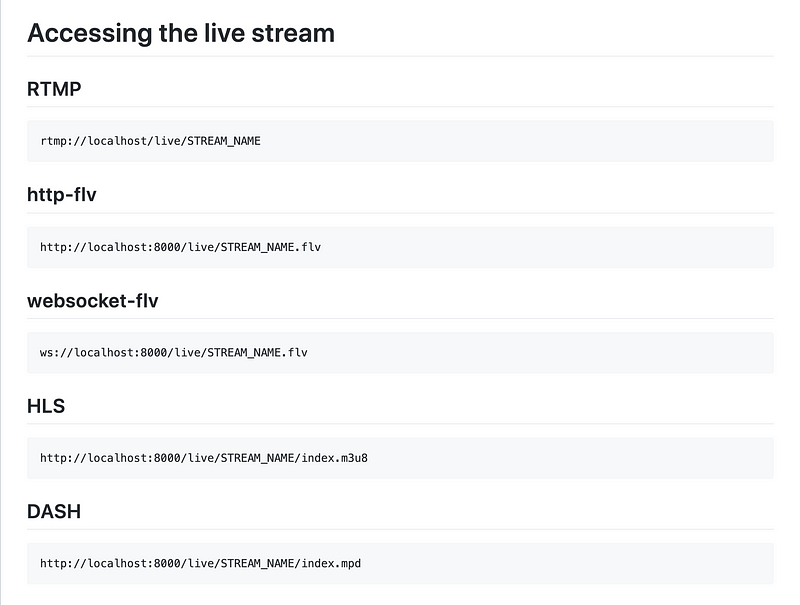
ตรงนี้ถ้าใครได้เข้าไปดูที่ github repos ของ Node Media Server ก็จะเห็นว่าเราสามารถ access live stream ได้หลายวิธีเลย จะใช้ flv ก็ได้หรือ RTMP ตรงๆเลยก็ได้ (ซึ่งอาจจะแสดงผลบนเบราเซอร์ไม่ได้)
ในที่นี้ผมจะเลือกใช้ HLS ครับ
ฝั่ง frontend ผมจะขอใช้ React ในการสร้าง เริ่มต้นโดยการสร้างโปรเจคขึ้นมาก่อนnpx create-react-app hls-client
การแสดงผลของภาพ feed HLS ผมจะใช้ library react-hls เข้ามาช่วยครับ ก่อนอื่นจะต้องติดตั้งก่อนyarn add react-hls
จากนั้นใน App.js ใส่โค้ดชุดนี้ลงไป
จะได้ผลตามภาพข้างล่างนี้ครับ
สำหรับใครที่อยากเห็น Source Code เต็มๆสามารถไปดูที่ github ข้างล่างนี้ครับ

ที่ผ่านมาผมไม่ได้มีแฟนเพจเฟสบุ๊คหรือช่องทางติดต่อที่ง่ายๆ เวลาคนมีปัญหาอะไรเลยอาจจะไม่สะดวกบ้าง ผมเลยเปิดแฟนเพจเฟสบุ๊คขึ้นมาครับ (พึ่งเปิดมาไม่นานเหมือนกัน) ก็ถ้าใครมีปัญหาหรืออยากปรึกษาเรื่องอะไรสามารถติดต่อได้ที่แฟนเพจเลยนะครับ สวัสดีครับ
ลิ้งค์แฟนเพจ