ก่อนหน้านี้ผมเคยสร้างเว็บทำ Video Streaming Platform ด้วย Node.js ไปครับ ซึ่งรอบนั้นเนี่ยเอาจริงๆแล้วมันก็ไม่ได้ทำงานแบบ Realtime พอที่เราจะเอามาใช้ทำเป็น Video Chat ได้ เพราะติดเรื่อง latency ที่ตัวโปรโตคอล RTMP แต่ก็ได้เว็บที่มีลักษณะคล้ายๆกันกับ Twitch ออกมา (ซึ่งก็ไม่แย่นะ 😂)
ถ้าใครสนใจอ่านบทความก่อนสามารถอ่านได้ที่นี่ครับ

สำหรับบทความนี้จะเรียกว่าอัพเกรดจากบทความก่อนหน้านี้มั้ยก็ไม่เชิง เพราะว่าผมมาลองใช้เทคโนโลยีใหม่ทำเว็บลักษณะใหม่ แต่ก็ยังคงวนเวียนอยู่กับเรื่องของ video ครับ โดยสิ่งที่ผมจะทำในบทความรอบนี้ก็คือระบบ Video Chat ซึ่งก็มีความจำเป็นที่จะ realtime มากๆ
เดี๋ยวเรามาคุยกันเรื่องของเทคโนโลยีและโปรโตคอลต่างๆที่เราจะใช้กันครับ
เทคโนโลยีที่ใช้

สำหรับเว็บเฟรมเวิร์คที่ใช้ จะขอเลือกใช้ React.js ครับ

สำหรับการเชื่อมต่อ Video Call กันก็จะขอเลือกใช้ WebRTC ครับ
ตัวของ WebRTC ถือเป็นเทคโนโลยีนึงที่มีความใหม่อยู่ประมาณนึงครับ จุดประสงค์หลักๆเลยคือถูกสร้างขึ้นมาเพื่อทำให้เราสามารถสื่อสารกันแบบ Realtime ผ่านเบราเซอร์โดยตรงได้โดยไม่จำเป็นต้องใช้โปรแกรมเสริมอื่นๆมากนัก (ผมไม่แน่ใจว่าบางเบราเซอร์อาจจะต้องลง Extension เสริมด้วยมั้ยนะครับ)
การทำงานของ WebRTC จะแตกต่างไปจากตัวช่วยที่ช่วยให้สามารถสื่อสารออนไลน์ได้ตัวอื่นอย่างเช่น Socket.io อยู่อย่างนึงตรงที่มันจะสามารถติดต่อกันผ่าน Node แต่ละ Node โดยตรงได้เลย

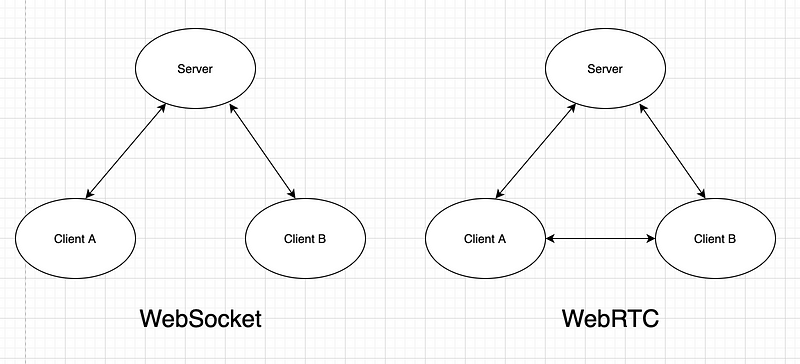
จากภาพด้านซ้ายเป็นการทำงานของ WebSocket ครับ การทำงานให้มัน Realtime ในรูปแบบของ Socket เราจำเป็นที่จะต้องมีเซิฟเวอร์กลาง คอยรับข้อมูลต่างๆจาก client ก่อนที่จะส่งไปให้ client เครื่องอื่นๆที่ต่อกับเครื่องกลาง
ซึ่งแน่นอนว่าถ้ามีเครื่อง client จำนวนมากก็จะหนักโหลดของเซิฟเวอร์กลาง ซึ่งก็จะทำให้เกิด latency ขึ้นมาได้ถ้าเซิฟเวอร์ไม่มีทรัพยากรที่มากพอ
การทำงานของ WebRTC จะแตกต่างกันไปโดยเราจะสร้าง connection ขึ้นมาระหว่าง Node เลยโดยตรงครับ จาก client A ก็ต่อไป client B ได้โดยตรงเลยไม่ต้องผ่านเซิฟเวอร์กลาง (มีความ Decentralized อยู่ประมาณนึง) ซึ่งทางทฤษฎีแล้วก็ควรจะลด latency ลงได้
แต่ก็ยังจำเป็นที่จะต้องมีเซิฟเวอร์กลางอยู่ดี เพื่อที่จะเชื่อมต่อ client แต่ละเครื่องเข้าด้วยกันครับ
ซึ่งการที่จะเชื่อมต่อ client ต่างๆเข้าด้วยกันก็จะขอใช้ WebSocket technology อย่าง Socket.io ในการทำครับ

อันที่จริงแล้วการใช้งาน WebRTC ไม่ได้มีความ friendly เท่าไรนักครับ 😂 ผมเลยจะขอใช้ library ครอบ webRTC เพื่อให้เขียนใช้งานได้ง่ายขึ้นโดยไลบรารี่ที่จะใช้คือ SimplePeer ครับ
https://github.com/feross/simple-peer
ไม่แน่ใจว่าตัวไลบรารีมีโลโก้ของโปรเจคมั้ยแต่พยายามหาๆดูแล้วไม่เจอครับ
ใครที่อยากทราบรายละเอียดของ WebRTC มากขึ้นสามารถดูคลิปนี้ได้ครับ
ในที่นี้โค้ดของผมอ้างอิงมาจากวิดีโอที่ 2 ของคุณ Chaim ครับ
เอาล่ะเกริ่นมาเยอะแล้ว มาเริ่มเขียนโค้ดกันเลยดีกว่า
Backend
ส่วนของ Server อย่างที่เกริ่นไปว่าเราจะต้องใช้ Socket.io ในการทำงานครับ เพราะฉะนั้นก็สร้างโปรเจค node ใหม่ขึ้นมา ติดตั้ง library ต่างๆที่จำเป็นโดยใช้คำสั่งตามนี้ครับmkdir webtrc-chat && cd webrtc-chat
npm init -y
npm i express socket.io
จากนั้นสร้างไฟล์ใหม่ชื่อ index.js ขึ้นมาแล้วใส่โค้ดนี้ลงไป
Frontend
ในส่วนของ frontend สำหรับผมจะเลือกใช้ React ในการทำครับ โดยจะขอสร้าง client ในโฟลเดอร์เดียวกันกับ backend เลย จากนั้นก็ลง library ต่างๆที่จะใช้npx create-react-app client
cd client npm i socket.io-client simple-peer styled-component
ไปที่ client/src/App.js แล้วใส่โค้ดตามนี้ลงไปครับ
โค้ดยาวพอตัวเลย แต่ส่วนที่สำคัญจะอยู่ที่ useEffect แรกครับ โดยส่วนนั้นจะทำหน้าที่สร้างการเชื่อมต่อขึ้นมา ก็จะมีเชื่อมต่อไปที่เซิฟเวอร์ก่อนจากนั้นค่อยบันทึกไว้ในเซิฟเวอร์
ทีนี้ก็สร้างฟังค์ชัน callPeer, acceptCall ขึ้นมาเพื่อใช้ในการโทร และรับสาย โดยในฟังค์ชันเหล่านั้นก็จะใช้ SimplePeer ในการสร้างการเชื่อมต่อระหว่าง Node ขึ้นมา
ผมใส่โค้ดทั้งหมดไว้ในไฟล์เดียว ซึ่งไม่ควรทำเป็นอย่างยิ่งครับ (🤣)
เมื่อเขียนทั้งหมดเสร็จลองรันโค้ดดูก็จะได้ระบบ Video Call อย่างง่ายขึ้นมาครับ
ในที่นี้ผมเปิดสองแท็บขึ้นมาเพื่อคุยกับตัวเองครับ 🤣 ก็ถ้าใครอยากลอง deploy เล่นแล้วไปลองคุยกับเพื่อนเล่นก็สามารถทำได้ครับ
สำหรับโค้ดทั้งหมดสามารถดูได้ที่ git repos นี้ครับ (ใน git มีการตีบวกไปประมาณนึงครับ เช่นเติม MongoDB เติมระบบ calling time ถ้าใครอยากลองไปเล่นดูสามารถลอง clone ไปได้ครับ)

สำหรับบทความนี้ก็ขอจบลงเพียงเท่านี้ ขอบคุณมากครับ 😄
ป.ล.อย่างที่จั่วหัวไปตอนต้น โค้ดที่ผมเอามาเขียนรอบนี้ผมปรับๆมาจากโค้ดที่คุณ Chaim เขียนไว้ แล้วอธิบายไปในวิดีโอที่ผมแปะลิงค์ไว้ด้านบน ถ้าใครอยากเห็นโค้ดต้นฉบับสามารถเข้าไปดูได้ที่ลิงค์ข้างล่างนี้ครับ
