React Native เป็น framework ที่ Facebook ปล่อยออกมาประมาณปี 2015 ครับ มีความสามารถในการสร้างแอพพลิเคชันแบบ Native ได้โดยใช้แค่ Javascript เท่านั้น จุดเด่นของมันก็คล้ายๆกับ Ionic ที่เขียนแค่ครั้งเดียวแต่สามารถนำไปใช้ได้ทั้ง iOS และ Android
โดยเจ้า React Native เนี่ยมีพื้นฐานมาจาก React หลายอย่าง ตรงที่จะมองแต่ละส่วนเป็น Component แล้วก็แยกกันทำงานในแต่ละส่วนของมัน
ในการเขียน React ในปัจุบัน Dev ส่วนใหญ่จะชอบใช้ไวยากรณ์ของ ES6 เพราะฉะนั้นถ้าเห็นว่าตรงไหนมีไวยากรณ์แฟนซีๆหน่อย ก็ขอให้ทราบไว้เบื้องต้นก่อนนะครับว่ามันคือ ES6
พื้นฐาน ES2015 (ES6) สำหรับการเขียน JavaScript สมัยใหม่ — Babelcoder.com
ไม่ให้เสียเวลามาเริ่มกันเลยดีกว่า
ก่อนอื่นเลยถ้ายังไม่มี Node.js อยู่ในเครื่องก็จำเป็นต้องติดตั้งก่อนครับ สามารถไปดาวน์โหลดได้จาก https://nodejs.org/en/
ปัจจุบันมีให้เลือกอยู่ 2 เวอร์ชันล่าสุดกับ LTS ซึ่งผมจะขอเลือกเวอร์ชันล่าสุดครับ
เมื่อติดตั้งเสร็จแล้วเราก็จะมาสร้าง Workspace สำหรับเขียนแอพของเรา ในการใช้ React Native มีวิธีการสร้าง Workspace อยู่หลายแบบคือ
- react-native cli
- expo
- create-react-native-app
ผมจะขอเลือกใช้ create-react-native-app เพราะง่ายที่สุด
ก่อนอื่นต้องติดตั้ง create-react-native-app ก่อน
npm install -g create-react-native-appหลังจากติดตั้งเสร็จก็รันคอมมานด์ create-react-native-app <ชื่อแอพ>เพื่อสร้างโปรเจคต์create-react-native-app MyFirstApp
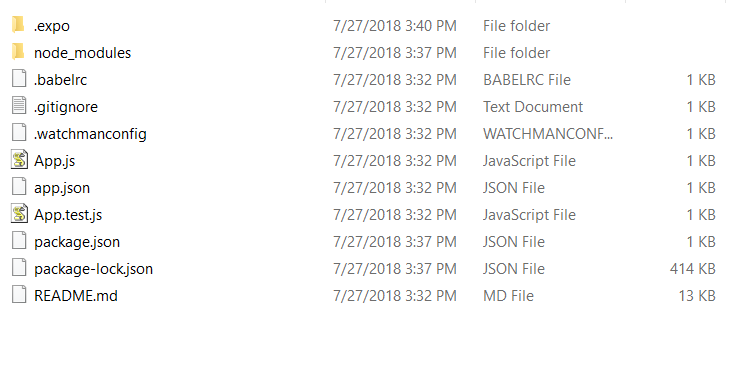
create-react-native-app จะสร้างโฟลเดอร์ขึ้นมาตามชื่อแอพที่เราสร้างพร้อมกับไฟล์ที่จำเป็นต่อโปรเจคของเราดังนี้ครับ

ตอนนี้ยังไม่จำเป็นต้องสนใจอะไรมาก เรามาลองเปิดแอพที่เราพึ่งสร้างออกมาก่อนดีกว่า สำหรับการจะทดลองใช้แอพถ้าเกิดสร้างโปรเจคด้วย create-react-native-app จะต้องดาวน์โหลดแอพชื่อ Expo ลงบนโทรศัพท์ก่อน
สำหรับ Android
สำหรับ iOS

Expo เป็นคล้ายๆกับ Tools ที่จะทำให้การพัฒนาแอพลิเคชันด้วย React Native เป็นไปได้ง่ายขึ้น
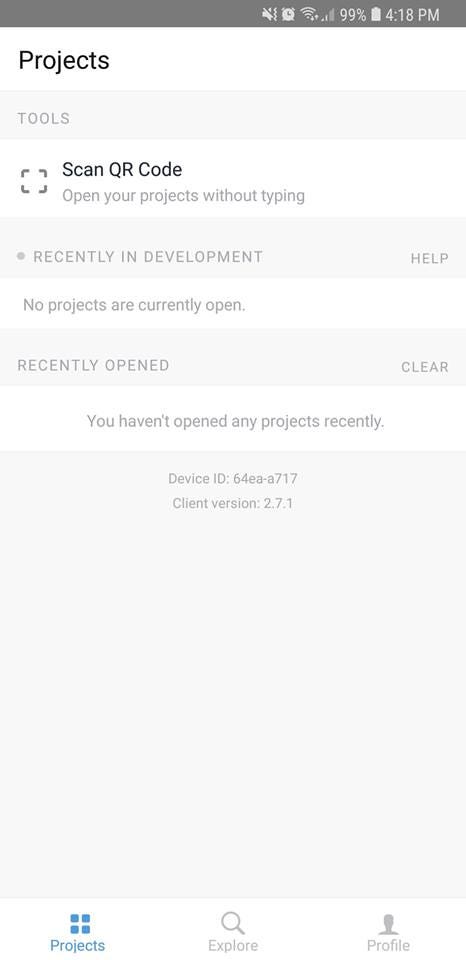
หลังจากติดตั้งลงโทรศัพท์แล้วก็ทำตามที่แอพบอกตามลำดับครับ
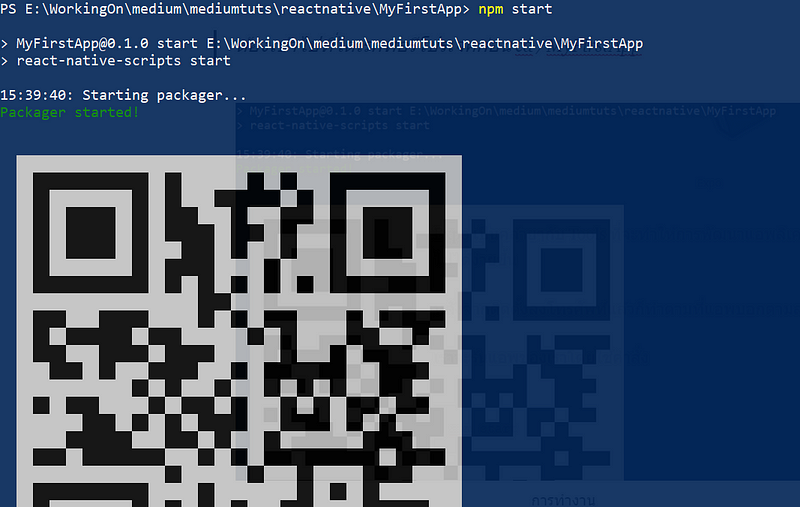
เราจะรันแอพของเราโดยใช้คำสั่งnpm start
ต้องเข้าไปที่ไดเรคทอรีโปรเจคก่อน cd /MyFirstApp

ตัว CLI จะสร้าง QR Code ขึ้นมาให้เราซึ่งจะสามารถใช้งานแอพผ่าน Expo ในมือถือที่พึ่งติดตั้งไป


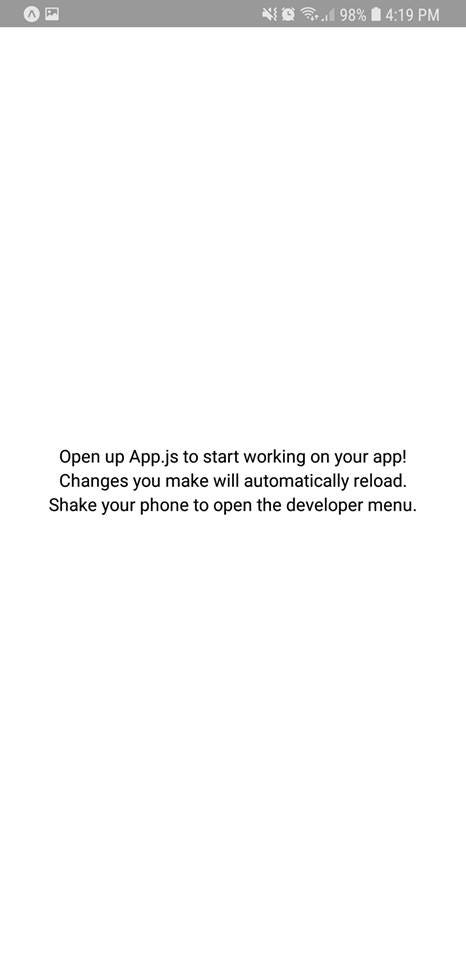
จะเห็นว่าเราได้แอพลิเคชันมาแล้วครับ ในการที่จะแก้ไขหรือสร้างอะไรในแอพลิเคชันให้เปิดไฟล์ที่ชื่อ App.js ในโปรเจคท์ขึ้นมา
ลบโค้ดที่ Generate ทั้งหมดแล้วใส่โค้ดนี้ลงไปแทนครับ
ถ้ารีโหลดแอพใหม่จะสังเกตเห็นคำว่า Hello, World! ที่มุมซ้ายบน(โดนแถบ Notification บังอยู่)

สำหรับตอนนี้ขอจบก่อนเท่านี้ ถ้าสนใจสามารถติดตามต่อที่ตอนหน้าได้ครับ
Medium ที่ 47
ปีนี้ผมตั้งใจว่าจะเขียน Medium ให้ได้เดือนละ 4–5 Medium ครับ สิ้นปีก็จะมี 52 Medium เท่ากับจำนวนสัปดาห์ใน 1 ปีพอดี ไม่รู้จะทำได้มั้ย แต่ก็ถือเป็น Passion เล็กๆน้อยๆของผมครับ 5555
ผมเขียนบทความหลายแนวแล้วแต่ว่าอยากเขียนยังไง ถ้าอยากให้กำลังใจช่วยกด Clap ให้ซักที สองทีด้วยนะครับ :D
เจอกันบทความหน้าครับ